ワールド制作、改変をしているとある程度の広さになると
どうしても動画プレイヤーのスクリーンが複数個欲しくなりますよね。
単純にサブスクリーンを増やせば解決はします。
ただ極薄のスクリーンだけおいても味気ないですよね?
タブレットの画面で動画をみれるようにしたらいい味がでると思いませんか?
ということで普段私がやっている動画視聴用のタブレットの作り方を
備忘録も兼ねて、この場に書き残していきます
※Unity素人が自力でなんとかした手段ですので、完璧な正解ではない可能性が高いです
あくまで参考の一つとしてどうぞ
必要なアセットを用意してインポートする
まず動画視聴用タブレットに必要なアセットを用意します。
必要なものは以下の2点
- 動画プレイヤー
- タブレットの3Dモデル
今回はBoothで無料で入手できる↓の2点を使用します。(画像クリックでBoothを開きます)


アバターでUnityの基本操作等についてはある程度理解している方が閲覧しているかと
思いますので、不要と判断できる部分については省略します

著者はYama Player信者なので、それ以外のプレーヤーは使用していません。恐らく同手順でできるかと思いますが、保証はしかねます。
タブレットモデルの調整と設定をする
まずどこでもいいのでタブレットを見やすい位置に置いて大きさを調整します

次はインスペクターからAdd Componentで以下3つのコンポーネントを追加します
コンポーネントについてざっくりと説明します。
- Box Collider
オブジェクトに箱型のコライダーを追加します。 - VRC Pickup + Rigid body
オブジェクト(コライダー)にpick up判定をつけます。
Rigid bodyはVRC Pickupを追加したら自動で追加されます。
もしなかったら手動でAdd componentから追加してください。 - VRC Object Sync
オブジェクトの位置をグローバルで同期するようにします。
特に設定は必要ないのでコンポーネントを追加するだけで機能します。
Box Colliderの設定
それでは最初にBOX Colliderをいじっていきます。
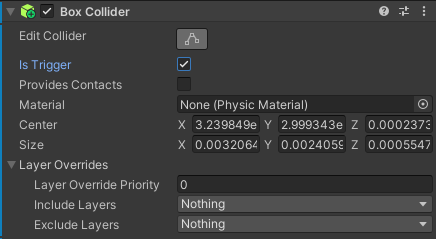
Inspector → BOX Collider内の「Is Trigger」にチェックを入れます

Is Triggerは簡単に言えば衝突判定の
有無を設定する項目です。
チェックを外すと衝突判定をします。
逆に入れるとただの判定としてコライダーが機能するようになります。
今回は衝突判定は不要なのでチェックをいれておきます。
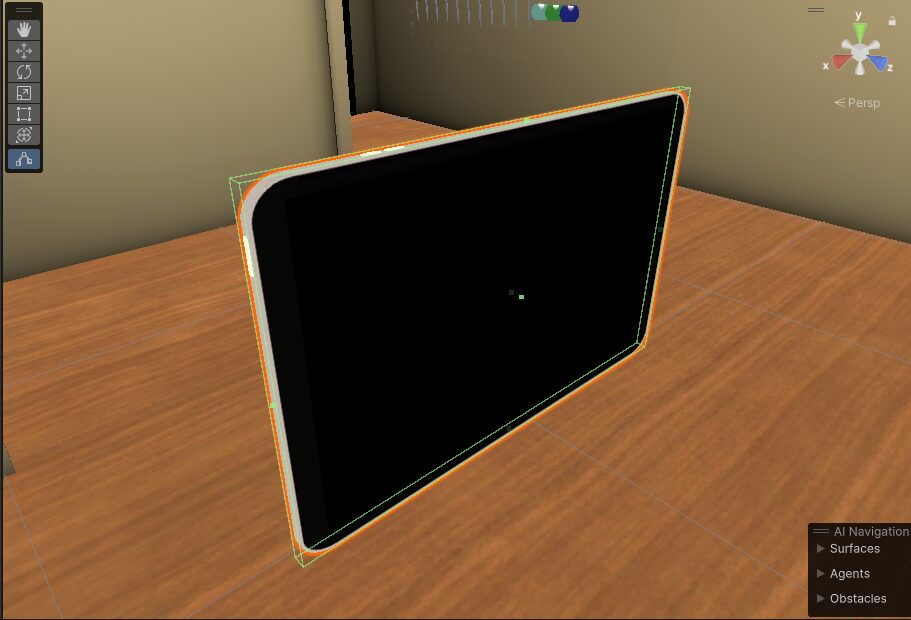
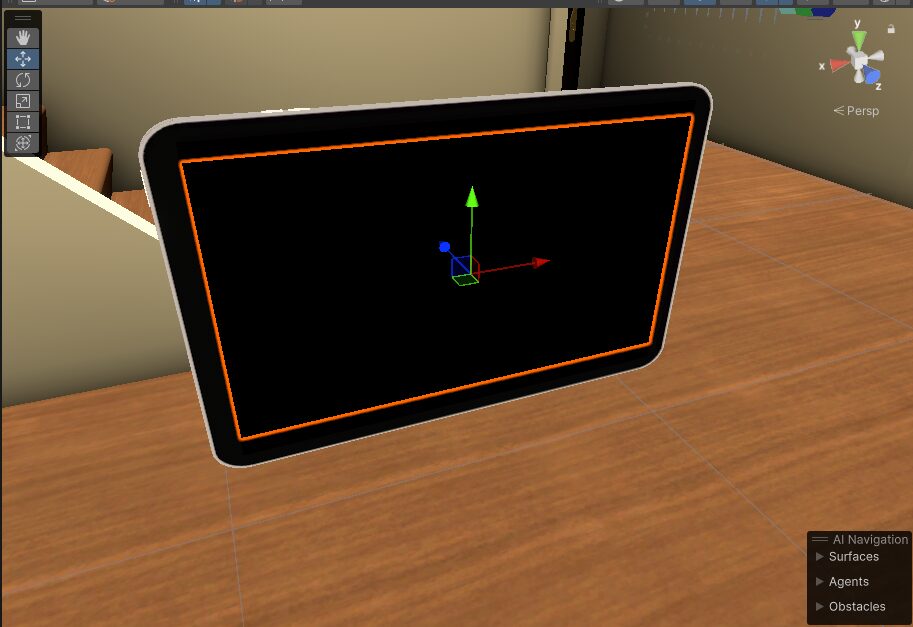
次にコライダーの形状と大きさを設定します。
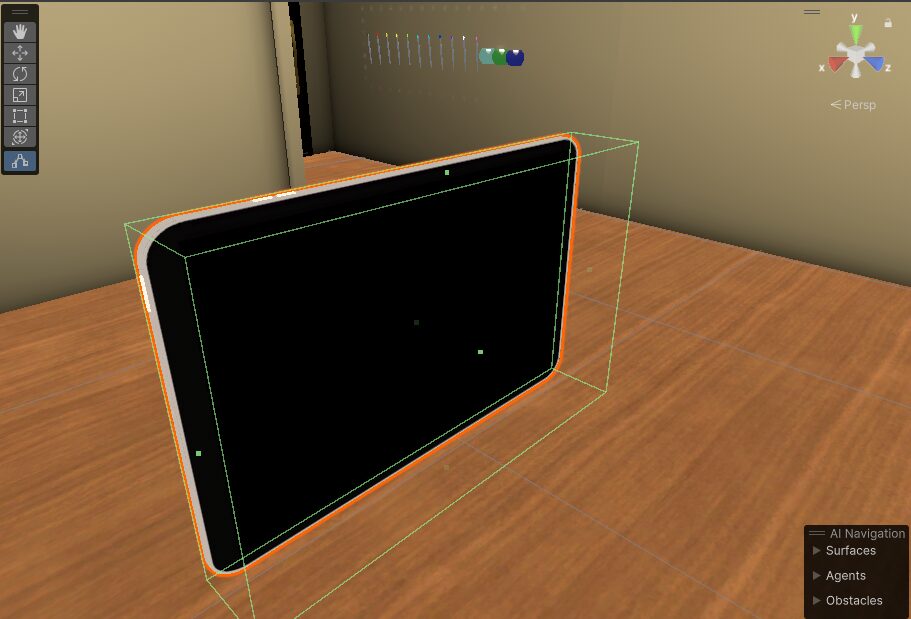
上記画像の一番上、「Edit Collider」の右のボタンをクリックすると
緑色の枠コライダーが可視化されるので、これを調整します。

各面にある緑色のドットをドラッグ&ドロップして
コライダーのサイズと形状をタブレットの形に合わせていきます。

これでBox Colliderの設定は完了です。
Rigid bodyの設定
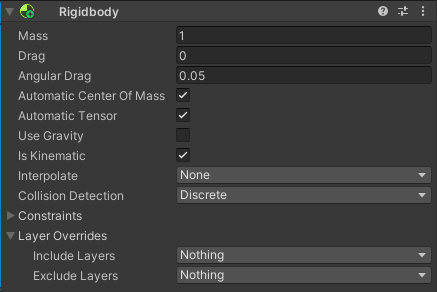
続いてRigid bodyコンポーネントの設定をしていきます。
注意するべき所さんは、「Use Gravity」と「Is kinetic」の2項目です。
「Use Gravity」のチェックをオフ
「Is kinetic」のチェックをオンに設定します。

Use Gravityは文字通り重力の使用の
有無を設定します。タブレットが
毎回地面に落ちると面倒なので
今回はオフにしています。
Is kineticはチェックすると物理演算を
しなくなります。
挙動としては手を離すとその場でピタッと
とまるようになります。
Use GravityとIs Kineticが両方オフになっていると、手を話した瞬間に
宇宙空間のように何かと衝突するまでフワァ~~と無限に飛んでいきます。
物理演算をするオブジェクトが増えると処理が重くなる原因になるので、
無重力空間を再現したいとき以外は基本Is kineticにチェックをいれておくとよいと思います。

Is Kineticで物理演算が消える為、Use Gravityは関係なくなるかと思いますが、私は念のためということでUse Gravityのチェックも外すようにしています
VRC Pickupの設定
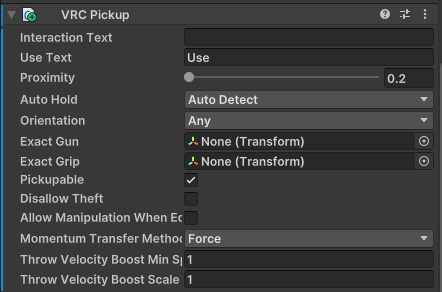
VRC PickupではProximityの項目を調整します。
デフォルトだとかなり遠くの距離から手元からビームが飛んで判定が吸われてしまうので
ここの数値を下げることで判定がでる距離を縮めることができます。

Interaction TextとUse Textで
手元に表示されるメッセージを編集可能
Proximityを0にすると上で設定したコライダーの中に手を入れてはじめて持てるようになります。
私は0.2に設定しています。

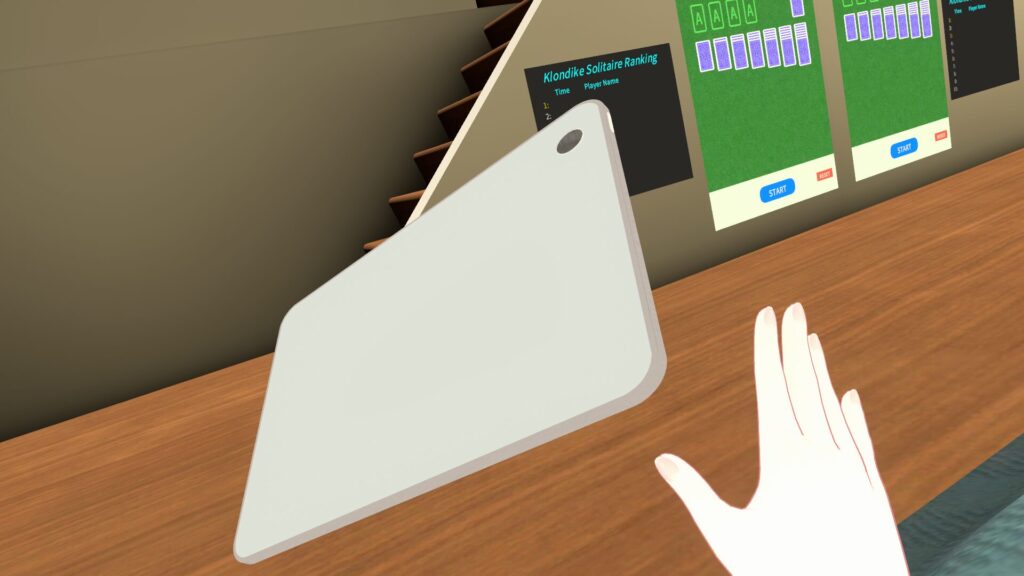
Proximity0.2にすると左の画像くらいの
距離感でピックアップ判定が
でるようになります。
0にした場合は画面の中に手を
突っ込まないと持てないので
これくらいがちょうどいい塩梅です

「Auto Hold」を「yes」にするとデスクトップユーザーが
もう一度クリックするまで持ち続ける設定に変えれるので、
必要であればここも設定するとよきかもです。
タブレットモデルにスクリーンを貼り付ける
これまでの工程で動画視聴用タブレットの基礎はできあがったので
あとは動画プレイヤーのスクリーンを貼り付ければ完成です。

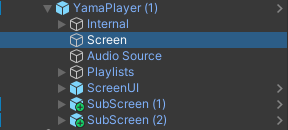
Yama Playerのプレハブを展開して
Ctrl+DでScreenを複製します。

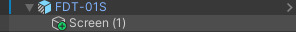
複製したスクリーンのサイズと
位置を調節したら↓のように
タブレットモデルの直下に
複製したスクリーンを
配置したら完成です!
好きなとこに置いちゃいましょう

一台作ってしまえばCtrl+Dでスクリーンごと複製できるので楽です。
タブレットから音がでるわけではないので、気になる場合は別途調整してください。
VRC Object syncを使っている都合上、同期するオブジェクトが多すぎると
ネットワーク処理に負荷がかかってしまうため、複製はし過ぎない程度にしましょう

以上が、動画が見れるタブレットの作成手順となります。
これからワールド制作、改変に手を付けたいな~という方の
参考になれば幸いです。